How to Draw a Circle in Xcode Storyboard of Color
Rounding corners, adding shadows, and drawing borders are a mutual fashion to differentiate UI elements and make an iOS application'due south design stand out. This post presents examples of how to apply a corner radius, shadow, and border to a view in Swift:
- Corner Radius
a. layer.cornerRadius
b. Rounding Acme-Left, Top-Right, Lesser-Left, and Bottom-Correct Corners Separately
c. @IBDesignable, @IBInspectable Corner Radius
d. Corner Radius In Storyboard
e. Examples of UIView, UIButton, UIImageView With Rounded Corners - Shadows
a. layer.shadow Properties
b. @IBDesignable, @IBInspectable Shadow
c. Shadow In Storyboard
d. Examples of UIView, UIButton, UIImageView With A Shadow - Borders
a. layer.border Backdrop
b. @IBDesignable, @IBInspectable Border
c. Edge In Storyboard
d. Examples of UIView, UIButton, UIImageView With A Border - Solutions To Common Problems
a. Shadows And Rounded Corners At The Same Time
b. UIImageView Shadows With Content Fashion [Aspect Fill, Center, etc]
Corner Radius
layer.cornerRadius
Rounding all corners on a UIView tin be implemented by setting the cornerRadius property on the view'southward layer:
view.layer.cornerRadius = 5.0 Rounding Meridian-Left, Top-Right, Bottom-Left, and Lesser-Right Corners Separately
Sometimes rounding on just certain corners of a view is desirable. To set the corner radius for just some corners, use UIBezier to create a mask path specifying the UIRectCorner that should exist rounded:
// Specify which corners to round let corners = UIRectCorner(arrayLiteral: [ UIRectCorner.topLeft, UIRectCorner.topRight, UIRectCorner.bottomLeft, UIRectCorner.bottomRight ]) // Make up one's mind the size of the rounded corners allow cornerRadii = CGSize( width: cornerRadius, height: cornerRadius ) // A mask path is a path used to determine what // parts of a view are drawn. UIBezier path can // be used to create a path where but specific // corners are rounded let maskPath = UIBezierPath( roundedRect: view.premises, byRoundingCorners: corners, cornerRadii: cornerRadii ) // Apply the mask layer to the view allow maskLayer = CAShapeLayer() maskLayer.path = maskPath.cgPath maskLayer.frame = view.premises view.layer.mask = maskLayer @IBDesignable, @IBInspectable Corner Radius
An @IBDesignable UIView extension marker the cornerRadius belongings as @IBInspectable tin can be implemented to allow a corner radius to be set in a Storyboard:
@IBDesignable extension UIView { @IBInspectable var cornerRadius: CGFloat { go { render layer.cornerRadius } ready { layer.cornerRadius = newValue // If masksToBounds is truthful, subviews volition be // clipped to the rounded corners. layer.masksToBounds = (newValue > 0) } } } Corner Radius In Storyboard
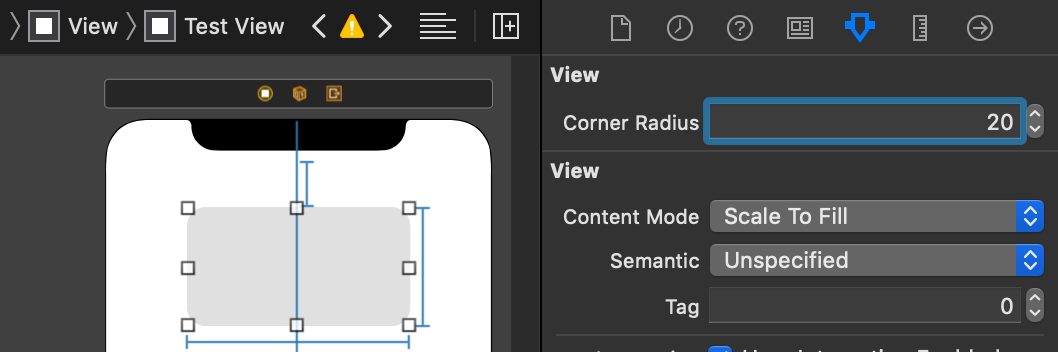
Implementing the @IBDesignable UIView extension and applying the @IBInspectable modifier to the cornerRadius property allows a view's corner radius to be set in a Storyboard's Attributes Inspector:

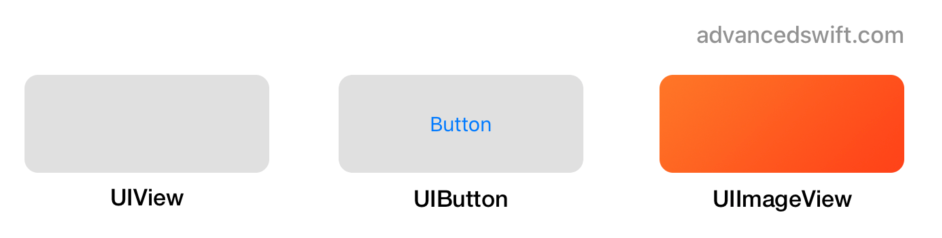
Examples of UIView, UIButton, UIImageView With Rounded Corners

Shadows
layer.shadow Properties
Adding a shadow to a UIView can be implemented past setting the shadowColor, shadowOpacity, shadowOffset, and shadowRadius properties on the view'southward layer:
view.layer.shadowColor = UIColor.black.cgColor view.layer.shadowOpacity = 0.2 view.layer.shadowOffset = CGSize(width: iv, height: 4) view.layer.shadowRadius = v.0 // Set masksToBounds to false, otherwise the shadow // will be clipped and will non appear outside of // the view's frame view.layer.masksToBounds = false @IBDesignable, @IBInspectable Shadow
An @IBDesignable UIView extension marking the shadow properties as @IBInspectable tin be implemented to allow view shadows to be configured in a Storyboard:
@IBDesignable extension UIView { @IBInspectable var shadowRadius: CGFloat { get { return layer.shadowRadius } set { layer.shadowRadius = newValue } } @IBInspectable var shadowOpacity: CGFloat { get { return CGFloat(layer.shadowOpacity) } set { layer.shadowOpacity = Float(newValue) } } @IBInspectable var shadowOffset: CGSize { go { return layer.shadowOffset } set { layer.shadowOffset = newValue } } @IBInspectable var shadowColor: UIColor? { get { guard let cgColor = layer.shadowColor else { return nil } return UIColor(cgColor: cgColor) } prepare { layer.shadowColor = newValue?.cgColor } } } Shadow In Storyboard
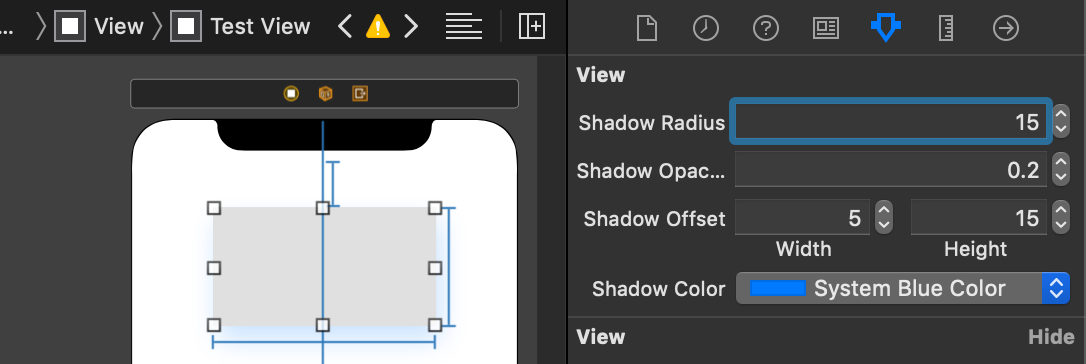
By implementing the @IBDesignable UIView extension and applying the @IBInspectable modifier to the shadow backdrop, a view'south shadow to be fix in a Storyboard's Attributes Inspector:

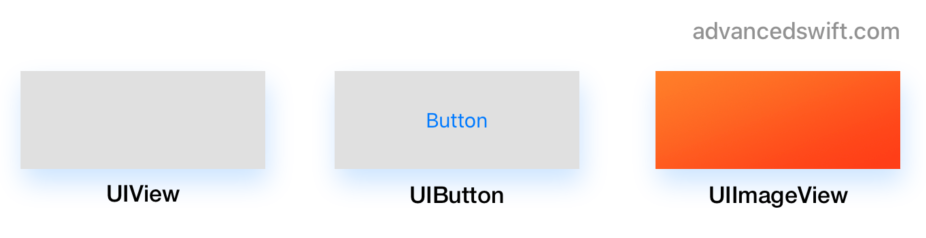
Examples of UIView, UIButton, UIImageView With A Shadow

Borders
layer.edge Properties
Adding a border to a UIView can exist implemented by setting the borderColor and borderWidth properties on the view's layer:
view.layer.borderColor = UIColor.black.cgColor view.layer.borderWidth = ii @IBDesignable, @IBInspectable Border
An @IBDesignable UIView extension marking the border properties every bit @IBInspectable tin can be implemented to allow view borders to be configured in a Storyboard:
@IBDesignable extension UIView { @IBInspectable var borderColor: UIColor? { get { baby-sit let cgColor = layer.borderColor else { return nothing } return UIColor(cgColor: cgColor) } fix { layer.borderColor = newValue?.cgColor } } @IBInspectable var borderWidth: CGFloat { get { return layer.borderWidth } set { layer.borderWidth = newValue } } } Edge In Storyboard
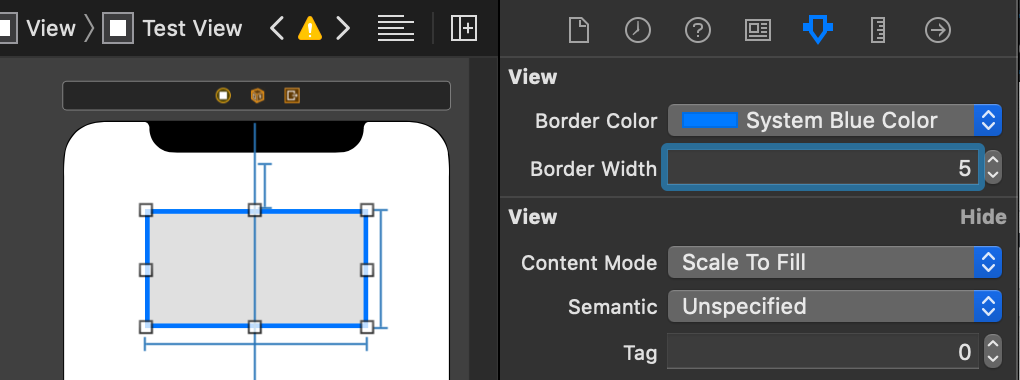
By implementing the @IBDesignable UIView extension and applying the @IBInspectable modifier to the edge properties, a view's border to exist set in a Storyboard's Attributes Inspector:

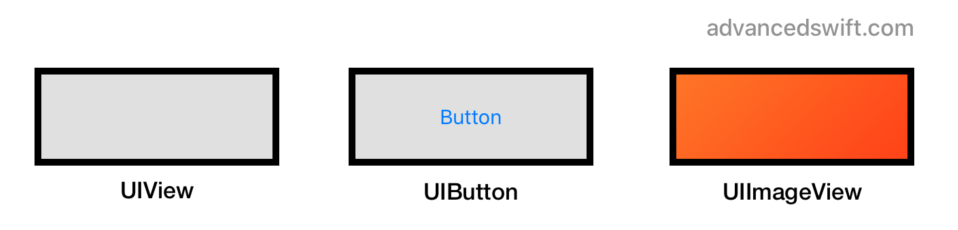
Examples of UIView, UIButton, UIImageView With A Border

Solutions To Common Bug
Shadows And Rounded Corners At The Same Time
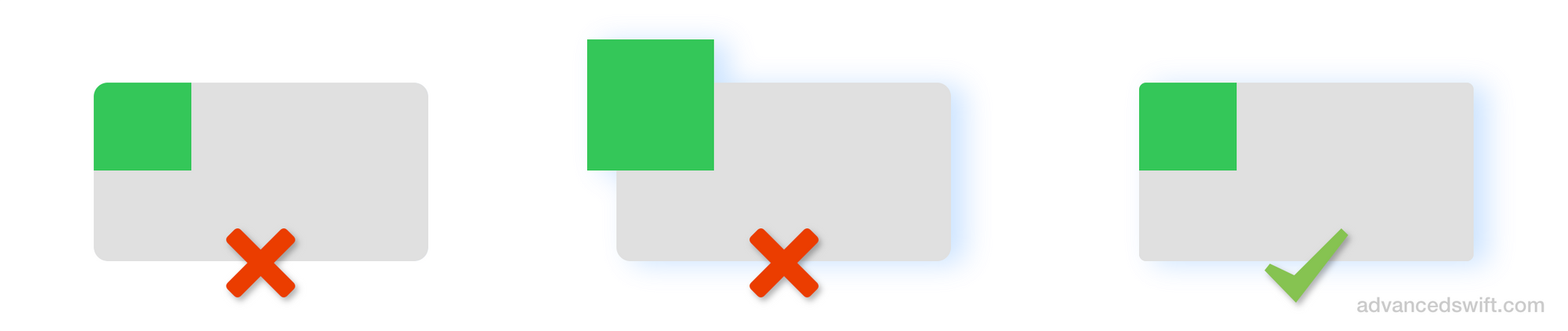
Ane challenge with shadows and rounded corners are subviews. Clipping subviews, for instance using masksToBounds, is necessary for rounded corners to cutting off subviews. However, clipping prevents the shadow from drawing:

1 solution is to create a view container that will only draw the shadow, and another view contentView that volition clip subviews to rounded corners:
let contentView = UIView() contentView.layer.cornerRadius = v.0 contentView.layer.masksToBounds = truthful let container = UIView() container.layer.cornerRadius = v.0 container.layer.masksToBounds = imitation container.layer.shadowColor = UIColor.blackness.cgColor container.layer.shadowOffset = CGSize(width: iv, height: four) container.layer.shadowOpacity = 0.ii container.layer.shadowRadius = 5.0 contentView.frame = container.bounds contentView.autoresizingMask = [ .flexibleWidth, .flexibleHeight ] container.addSubview(contentView) UIImageView Shadows With Content Mode [Aspect Fill, Center, etc]
Shadows are drawn outside of a view'due south bounds, pregnant clipToBounds and the view'south layer masksToBounds properties must be false for the shadow to be visible.
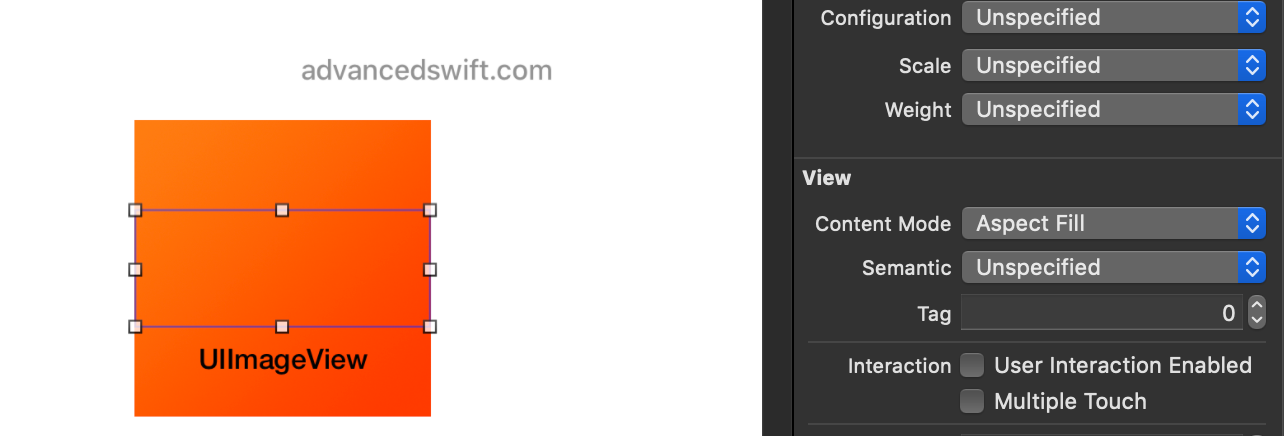
A UIImageView with contentMode set up to .aspectFill, .center, and others will draw the image exterior of the UIImageView bounds if clipToBounds is false. Example (the outline is the bounds of the image view):

The solution is the same every bit presented in the Shadows And Rounded Corners At The Same Time section, except that the imageView is the contentView in the provided code example.
Corner Radius, Shadows, and Borders in Swift
That's information technology! Past using the appropriate layer properties on a UIView, you can apply a corner radius, shadow, and border to views, buttons, tables, images, and all other views in Swift.
Source: https://www.advancedswift.com/corners-borders-shadows/
0 Response to "How to Draw a Circle in Xcode Storyboard of Color"
Post a Comment